MARCH 10 UPDATE: Facebook is disabling FBML on March 11. If you want to use FBML for your church Facebook page, you must install FBML on or before March 10.
Since so many churches are using Facebook these days, we want to provide you with tips for making your church Facebook page even better. You don’t need to be a programmer or a graphic designer to enhance your Facebook page. All you have to do is follow instructions. In the following article, we’ll show you step-by-step guie to creating a Facebook landing page.
What is a church Facebook landing page?
A Facebook landing page is basically an image that people will first see when they find your church Facebook page. This isn’t the little profile picture in the upper left corner. Instead, this is a large image that is set in the center of the Facebook page. The image is hyperlinked, meaning that if you click on it, you will be redirected to another page.
A church Facebook landing page is a great way to say “welcome” to page visitors, and to present your most important information first. Facebook’s default landing page for fan pages is the Wall. Unfortunately, the wall is more of an interactive area where fans and church members can interact, and where you can post updates. It’s easy to get lost in the flood of posts. It’s way better to have a fresh, attractive landing page that presents important information and a pleasing design. Here’s how to do it.
What you need:
- A Facebook fan page.
- A program to design a graphic. If you don’t have Photo Shop, you can use Microsoft Word, PowerPoint Keynote, Pages. These programs will work just fine as ad hoc graphic design programs.
Design Your Church Facebook Landing Page Graphic
We’re going to keep the instructions real short for discussing the landing page graphic. All you need is some basic familiarity with creating or resizing a graphic.
- Make a pretty graphic, featuring your church and any info you want. You can even use a Sharefaith PowerPoint jpg. or flyer image, if you want. You may want to ask people to click the “like” button, attend your Easter service, or list service times. IMPORTANT: Your image can be no more than 520 pixels wide, but it can be as long as you want.
- Next, upload your graphic to the Internet. If you don’t have a web hosting service, try using ImageShack to upload and host your image for free. It’s pretty easy to use, so we won’t go through the step-by-step process for that. Just follow the instructions and upload your graphic.
Okay, now that you’ve got a graphic, you’re ready to roll with creating the church Facebook landing page.
Step-by-Step Process for Creating the Church Facebook Landing Page.
- Go to the Static FBML application page. Be sure you’re logged into Facebook. Don’t let this mumbo-jumbo acronym “Static FBML” scare you. “Static FBML” is just geek-speak for the cool graphic page that you’re going to add to your page. “FBML” means “FaceBook Markup Language.”
- Find the “Add to my Page” link, and click it.
- If you are the administrator to your church Facebook fan page, you’ll see a window open up, and your church fan page will be listed in the box. Click the “Add to Page” button beside your church name. Now, you’ve successfully added Static FBML to your page. Easy. But we’ve got some work to do still.
- Next, go to your church Facebook fan page. Make sure you’ve clicked “Use Facebook as CHURCH NAME” if you haven’t already.
- Now, click the “edit info” button, which should be located near the top of the page right underneath your church name. This will take you to some of the machinery behind your church Facebook page.
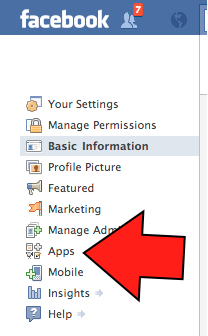
- On the left side of the page should be a list of little icons and labels. Find the one that says “Apps.” Click it.

- In the center of the page, there will be a list of Apps that your church fan page is currently using or could be using. Find the one that says “FBML” and click the “Go to App” link. It looks like the image below. (If you can’t find it, go to the “Browse More Applications” at the bottom of the page, and it should appear.

- Sip coffee. Okay, so far so good. Now, we’re ready for a bit of programming fun. Don’t run away yet. This isn’t going to be very hard at all. Relax.
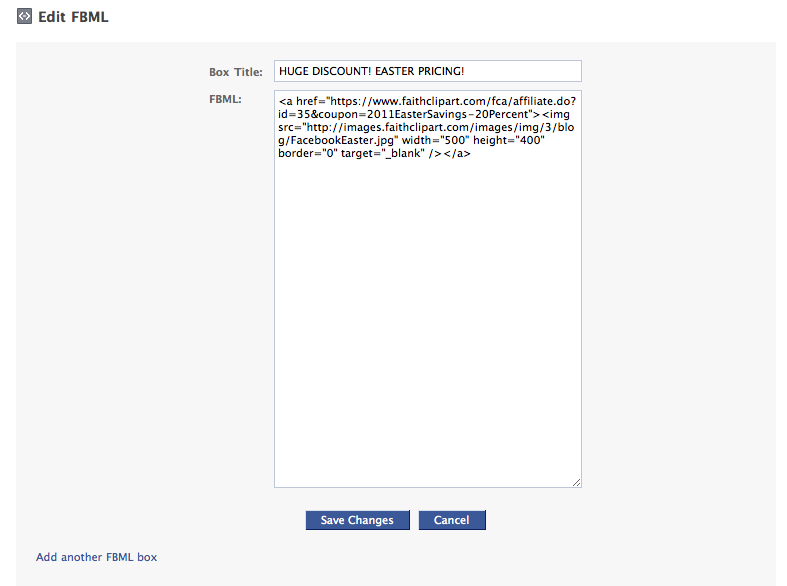
- Change the “Box Title” of your FBML box to something nice and readable. For example, on the Sharefaith fan page, our FBML landing page is called “HUGE DISCOUNT! EASTER PRICING! – FBML” because we have such an amazing Easter promotion going on right now.
- Type in the link you’d like people to visit when they click the landing page image. Most likely, this will be your church’s website. Use the example in the image to structure your own. Setting a link will allow visitors to click the FBML image and be redirected to your church website. The link text will look like this: <a href=”http://YOURSITE> [insert image code] </a>
- Add the link to your custom image source to the FBML box. Just copy our format using your own details for the image source (see image below). It will go like this: <img src=”http://IMAGELINK” width=520 height=”400″ border=”0″ target=”_blank” />. Obviously, you’ll type in something different for IMAGELINK, and, if you know what you’re doing, you can change the width, height, border, and target.

- Click “Save Changes.” Again, you must make sure that the code matches exactly the above example. One stray period, space, or period will throw the whole thing off. Perfection is key.
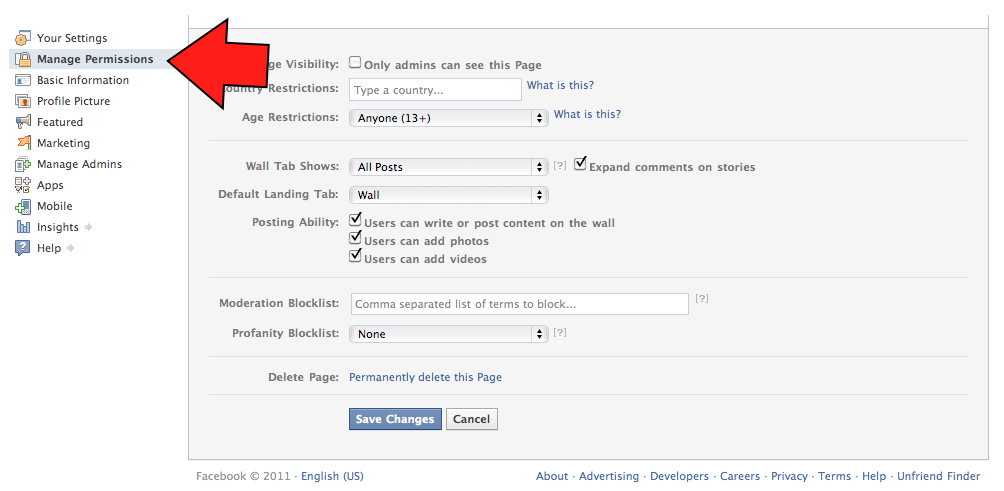
- In your Page Edit section, click on “Manage Permissions.”

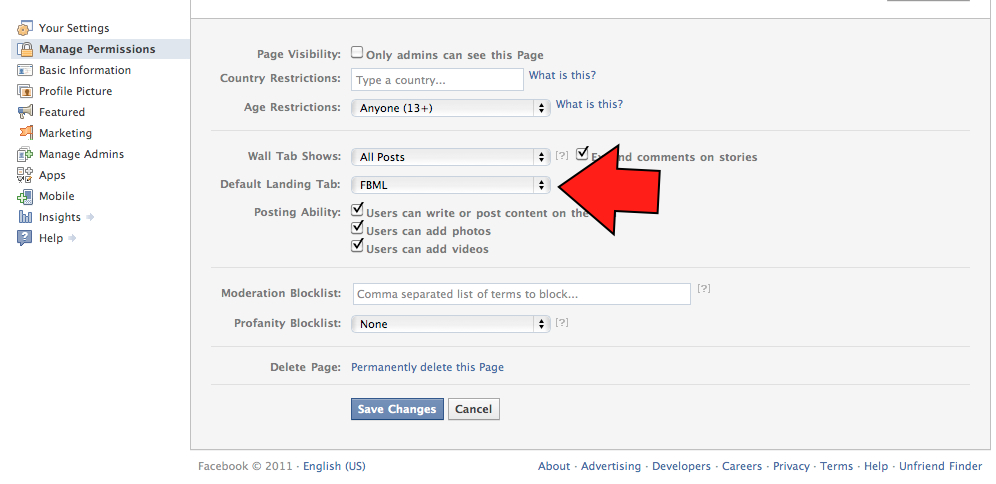
- For the “Default Landing Tab” select “FBML.” This will allow your new custom landing page to be the first thing that people see when they visit your page.

- As the administrator of your own page, you will not see the FBML landing page as the default landing page. However, you can view the landing page to see what it looks like. Go back to your main fan page area, and click on the tab you’ve created. In the image below, you can see the “HUGE DISCOUNT! EASTER PRICING” which is Sharefaith’s FBML landing page.
 Now, we can see our FBML landing page. Clicking on the image will direct people to a Sharefaith signup page, just as we set in the FBML code.
Now, we can see our FBML landing page. Clicking on the image will direct people to a Sharefaith signup page, just as we set in the FBML code.
Take another sip of coffee. You’ve successfully created a landing page for your church Facebook page.

